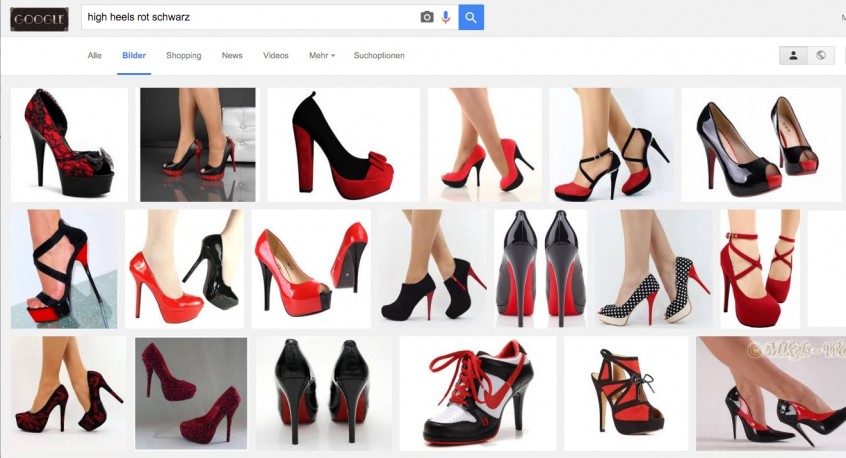
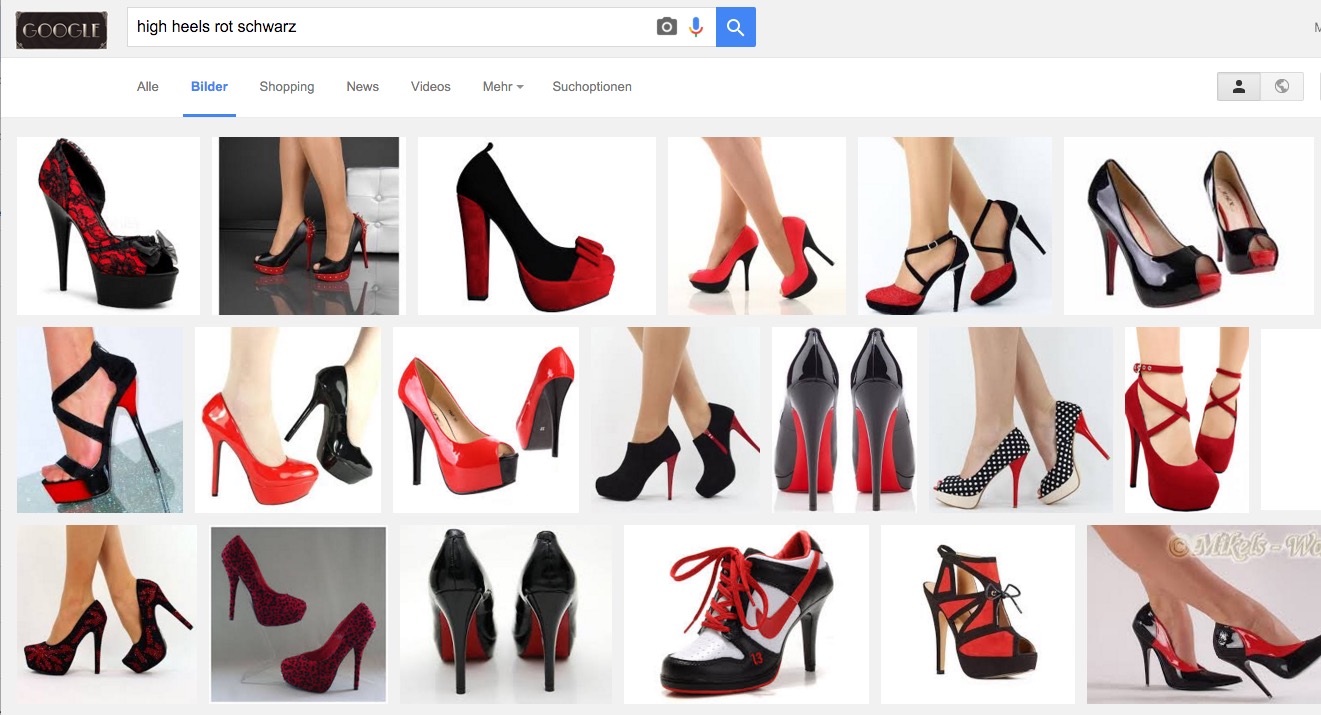
Wie suchen Sie nach einem Produkt? Die Wahrscheinlichkeit ist gross, dass Sie hierfür die Google-Suche verwenden. Ist Ihnen dabei aufgefallen, dass Google Fotos ganz speziell hervorhebt.
Integriert in die normale Google Suche:
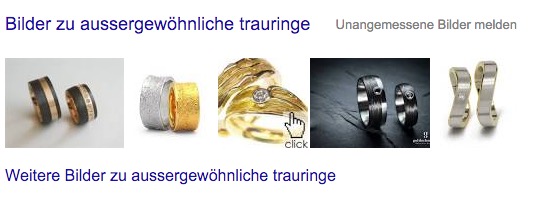
Dieser Abschnitt wird in die Suchergebnisse integriert und holt den Suchenden in die Bildersuche.
Google Bildersuche – Wichtiger als gedacht
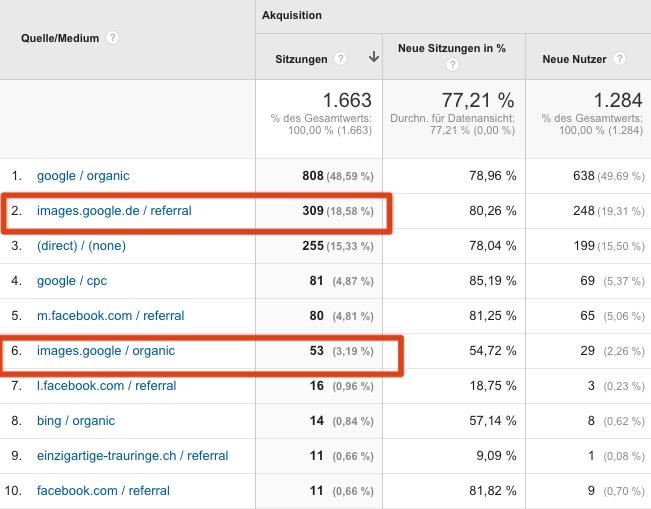
Es ist erstaunlich, wieviele Websitebesucher über die Bildersuche kommen. Bietet eine Website hochwertige Produktfotos, die auch noch vernünftig beschriftet wurden (siehe weiter unten), dann kann dies zu einer deutlichen Steigerung der Zugriffsdaten führen.
Ein exemplarisches Beispiel einer statistischen Auswertung mittels Google Analytics:
Achte auf «Unique content»
Wenn man als Website/Onlineshop-Betreiber die Bildersuche zu seinem Vorteil nutzen möchte, dann gilt es, einige Grundsätze zu berücksichtigen:
- Google zeigt jedes Produktfoto nur einmal in der Bildersuche. Daraus kann man die Empfehlung ableiten, eigene Bilder zu verwenden und nicht einfach diejenigen zu verwenden, welche der Hersteller bereits zur Verfügung stellt. «Unique content», zu deutsch «einzigartiger Inhalt» ist das Stichwort.
Was die Suchmaschine sieht
Leider können Suchmaschinen Bilder nicht „sehen“, sondern müssen sich auf Angaben aus der direkten Umgebung verlassen. Man tut gut daran, ein bisschen Geduld und Fleiss in die suchmaschinenfreundliche Aufbereitung des Bildmaterials zu investieren. Ein besseres Ranking wird der Lohn sein. Ein paar Tipps hierzu:
- Jede Bilddatei sollte bereits im Dateinamen eine möglichst aussagekräftige Beschreibung haben. «IMG1234.jpg» bringt wenig, «Trauring Titan mit Feingoldeinsatz.jpg“ hingegen viel.
- Bei der Nutzung der Produktbilder sollte der Alternativtext (Attribut alt=““) als auch der Titel (Attribut title=““) eingepflegt werden. Darin kann das Bild kurz beschrieben werden. Das ist insofern wichtig, da ein Crawler „blind“ ist und auf solche Zusatzangaben angewiesen ist.